Github + Hexo 搭建个人博客
准备工作(飞机票前往HEXO官方文档)
注册一个github账号,建立一个仓库,名字 你的用户名.github.io (必须是你的用户名,否则出错。)
可以注册域名,我在阿里云注册的,欢迎访问我的个人blog。也可以使用xxx.github.io来访问。
以win10为例,安装或检查(node.js git )软件是否安装。
检查方式如下:在cmd下分别输入
node -vnpm -vgit --version成功后显示各自版本号(版本号会变,不要紧)。

安装Hexo
以管理员身份打开命令行cmd,安装hexo,输入命令
npm install -g hexo-cli
安装好hexo。检查是否安装成功可输入
hexo -v
有第一行提示就可以。

准备工作中已建立好GitHub,如果不会请百度,网上教程很多。此时你已经有xxx.github.io。
此时绑定你的github到ssh
在你电脑的某个位置新建文件夹,例如blog,右键选择 Git Bash Here。
输入
ssh
查看ssh是否安装完整。提示应当如下所示:

输入
ssh-keygen -t rsa -C "你注册github时的邮件地址"
敲四次回车出现这样的东西:

同时,里面有一个这样的地址,前去查看:

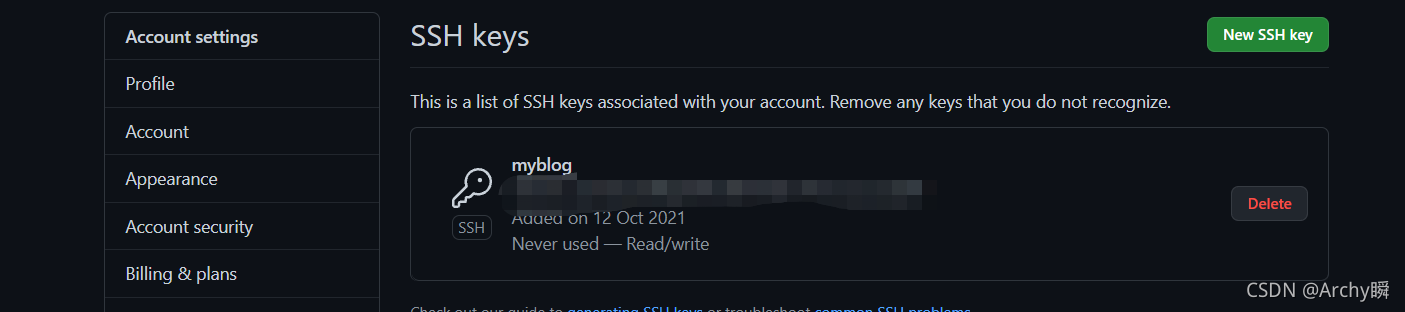
文本或者notepad打开id_rsa.pub文件,ctrl+a 全选,ctrl+c 复制,然后进入你的GitHub。点击右上角你的”头像选择“->”setting”->选择”SSH and GPG keys“ 选项。

“new SSH key” 然后随便起个名字,把刚才复制的东西粘到里面。

保存以后,在回到刚才的bash里面,输入检测语句
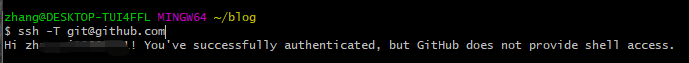
ssh -T git@github.com
显示:(未成功可能提示输入”yes”才能成功)

成功连接。
生成网页并连接互联网
此时,在blog这个文件夹内是空的。在里面右键选择 Git Bash Here。输入命令:
hexo init
此时,从github上下载hexo的一些文件(框架)。提示 INFO Start blogging with Hexo! (GitHub总是断,有条件的可以直接全局连接)
然后可以更改主题,很多人推荐next,我就不免俗了。如何修改可以自己百度。
输入
hexo s
本地可以打开网页。

网页输入红色框内网址,就可以出现一个网页版本。此时本地完全部署成功。
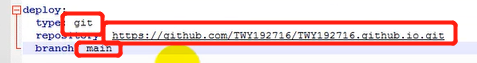
打开_config.yml 文件进行修改,修改deploy项

然后输入
1 | deploy: |
其中地址来自github上的code 选项,直接复制过来。

在这个blog文件夹内,在里面右键选择 Git Bash Here
hexo g
生成网页文件。
hexo d
至此,就可以使用xxx.github.io打开网页了。
绑定域名
如果你有自己的域名,可以将域名与你的”xxx.github.io“绑定。在你购买域名的网页比如阿里云的控制台里进行操作。
然后有一步操作需要注意
进入你的github的github.io,点击setting,左下有一个pages选项, 在custom domain 输入你的域名,点击save。source选项和_config.yml 文件deploy项对应。

如图所示。